使用gulp进行web模块化开发
2015 年 01 月 14 日
web
安装Gulp
在项目根目录安装一些必要插件
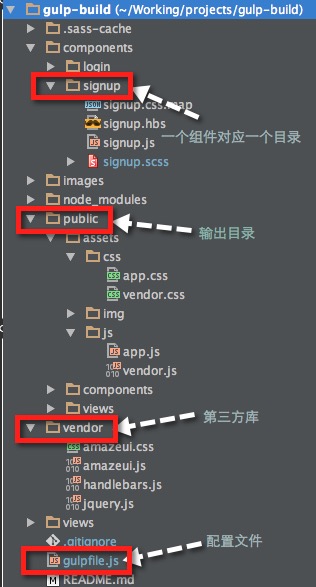
现在我们想达到这样一个目的
-
Gulp需要一个gulpfile.js文件进行build配置, 声明一些build用到的插件
定义打包scss文件的任务
定义打包js文件的任务
打包第三方文件
打包并压缩图片
保留hbs模板文件
清理任务
当我们不想总是重复build时, 可以使用watch任务监听文件变化, 然后执行特定任务
我们可以定义一个默认任务
-
若要达到模块开发, 我们还需要一个js模块管理工具, 这里使用的是require.js
今天研究了下web前端构建工具: Gulp,相比之前接触过的Grunt,确实要简洁好用一些的, Gulp是基于node的, 所以得安装好node及其node包管理工具npm.
npm install --global gulp
npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-livereload gulp-cache del

var gulp = require('gulp'),
sass = require('gulp-ruby-sass'),
autoprefixer = require('gulp-autoprefixer'),
minifycss = require('gulp-minify-css'),
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'),
imagemin = require('gulp-imagemin'),
rename = require('gulp-rename'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
cache = require('gulp-cache'),
livereload = require('gulp-livereload'),
del = require('del');
gulp.task('styles', function() {
return gulp.src('components/**/*.scss') //scss源文件目录
.pipe(sass({ style: 'expanded', "sourcemap=none": true})) //这里要加上"sourcemap=none": true, 否则会报错
.pipe(autoprefixer('last 2 versions', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
.pipe(concat('app.css')) //将所有scss文件打包到app.css
.pipe(minifycss()) //压缩
.pipe(gulp.dest('public/assets/css')) //目标目录
.pipe(notify({ message: 'Styles task complete' }));
});
gulp.task('scripts', function() {
return gulp.src('components/**/*.js') //js文件源目录
.pipe(jshint.reporter('default'))
.pipe(concat('app.js')) //打包成app.js
.pipe(uglify())
.pipe(gulp.dest('public/assets/js')) //目标目录
.pipe(notify({ message: 'Scripts task complete' }));
});
gulp.task('vendor', function(){
// js, 根据应用保持一定的顺序
gulp.src(['vendor/jquery.js', 'vendor/handlebars.js', 'vendor/amazeui.js'])
.pipe(concat('vendor.js'))
.pipe(uglify())
.pipe(gulp.dest('public/assets/js'));
// css, 根据应用保持一定的顺序
gulp.src(['vendor/amazeui.css'])
.pipe(concat('vendor.css'))
.pipe(minifycss())
.pipe(gulp.dest('public/assets/css'));
});
gulp.task('images', function() {
return gulp.src('images/**/*')
.pipe(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true })) //压缩图片
.pipe(gulp.dest('public/assets/img'))
.pipe(notify({ message: 'Images task complete' }));
});
gulp.task('hbs', function(){
gulp.src('views/**/*.hbs').pipe(gulp.dest('public/views'));
gulp.src('components/**/*.hbs').pipe(gulp.dest('public/components'));
})
gulp.task('clean', function(cb) {
del(['public/assets/css', 'public/assets/js', 'public/assets/img'], cb)
});
gulp.task('watch', function() {
gulp.watch('components/**/*.scss', ['styles']);
gulp.watch('components/**/*.js', ['scripts']);
gulp.watch('images/**/*', ['images']);
gulp.watch(['views/**/*.hbs','components/**/*.hbs'], ['hbs']);
});
gulp.task('default', ['clean'], function() { //clean任务会在其他任务执行前被执行
gulp.start('styles', 'scripts', 'vendor', 'images', 'hbs');
});
Gulp有许多插件可用, 需要多运用尝试, 方能让你优雅地构建你的前端项目, 源码在这里


好人,一生平安。
