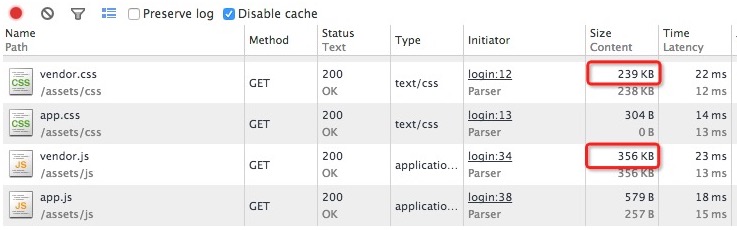
这是压缩前的请求
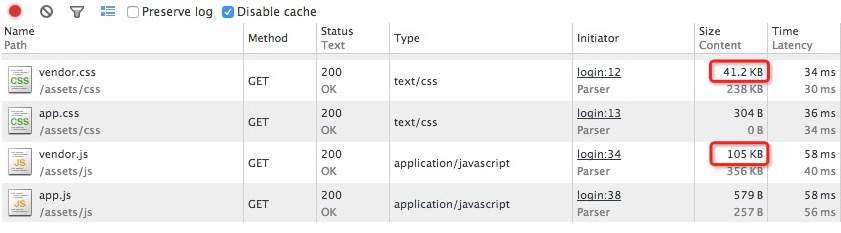
这是压缩后的请求
压缩效果还是很明显的, 只需对nginx.conf作如下配置
对于Web前端的一些资源文件, 如JS, CSS等在经过代理服务器时都应该做一些压缩处理。 对于Nginx, 我们可以通过ngx_http_gzip_module模块实现资源文件压缩处理。


gzip on; #开启压缩
gzip_disable "msie6"; #不对IE6进行压缩处理
gzip_comp_level 6; #压缩级别1-9, 不一定越高越小, 达到某一级别, 文件将不能再被压缩
gzip_min_length 1100; #文件大小超过该值, 才压缩
gzip_buffers 16 8k; #压缩想响应的缓冲个数及大小(默认大小为内存页大小)
gzip_proxied any; #任何proxy
gzip_types text/plain application/xml text/css text/js text/xml application/javascript application/x-javascript text/javascript application/json application/xml+rss; #压缩文件类型


